My Roles: Visual Design, UX Design
Project Team: UX Researcher, Designer
Duration: 2.5 Weeks
Tools: Figma, Miro, Adobe Illustrator
Deliverables: Interactive Prototype, Redesigned UI
Project Summary
In August 2020, we joined the productdesign.tips challenge. The brief we selected was:
"Design an AR shoe measure feature to the user flow of shopping shoes on the Skechers app to help senior citizens shop contactless." We also decided to redesign and improve the entire user flow of shopping shoes through the app.
This brief had multiple challenges within it that we found interesting to work with:
► Gaining experience, in designing for an E-commerce app
► Getting challenged to design for the cutting-edge technology of augmented reality
► Designing for a sensitive target group that is in need of contactless shopping more than before. (due to the Coronavirus pandemic)
► Getting challenged to design for the cutting-edge technology of augmented reality
► Designing for a sensitive target group that is in need of contactless shopping more than before. (due to the Coronavirus pandemic)
Design Process
Final Concept
After researching the existing apps, we picked the Skechers app and decided to not only add the Augmented Reality (AR) feature but also redesign and improve the entire user flow of shopping shoes through the app.
The Problem
With the spread of Covid19, senior citizens seek contactless shopping more than before.
We identified some issues in the current user flow of the Skechers app that could improve to provide a better experience for the users. So we proposed this question:
Design Goals
► Create a unique and easy-to-navigate online shopping experience for seniors.
► Provide a simple and useful Augmented Reality feet measuring feature to encourage seniors to buy their Skechers shoes online.
► Provide a simple and useful Augmented Reality feet measuring feature to encourage seniors to buy their Skechers shoes online.
► Improve the user flow of shopping for shoes on the Skechers app.
EXPLORE
Comparative Analysis
According to our comparative analysis, using augmented reality to measure foot size is a less-known use of this technology. It has great potential for growth in the future e-commerce market.
We investigated multiple e-commerce apps including Ecco, Clarks, DWS, Nordstrom, Nike, and a foot measuring app called Feet Meter.
What We Discover:
► None of the e-commerce apps use augmented reality technology at the moment.
► Nike plans to implement an AR feature for foot measurement in the future.
► Similarly, Feet Meter uses AR and a Letter size paper to measure the users’ feet.
► AR is mostly used in e-commerce apps to showcase what the products will look like.
Risk Analysis
Before moving on to the design phase, it was important to consider the main risks of the project.
User Survey & Interview
Our research indicated that picking the wrong size of shoes is one of the most common problems of users who shop online.
We ran a user survey to understand users’ pain points and needs when shopping online. Although we understood that more comprehensive user research is needed for better insights, due to the limited timeframe, we decided to move forward with the research data.
User Quotes
User Testing
Testing users with the default iOS app called “Measure” to understand their behavior and needs.
What we realized:
► Difficulty to follow the steps
► Vision & shaky hand
► Vision & shaky hand
Technology Research
Camera Equipped Depth Sensor: It can accurately estimate the foot size
Accelerometer Sensor: It can be used to estimate the topography of the foot for finding the most comfortable shoe size


Heuristic Analysis
The first step was evaluating the existing user experience and user interface of the Skechers app.
The Result of Heuristic Analysis:
► The home page is cluttered with information and can cause confusion.
► Navigation terms are not users' focus.
► The size chart is not the most reliable measuring system.
► Using the same icon for different purposes.
► Buttons could change to another feature.
► Using the same icon for different purposes.
► Buttons could change to another feature.
DEFINE
Affinity Mapping
After analyzing the research data and completing an affinity mapping of the results, we can conclude the user research data to the following points:
► The most common problem among the users when shopping online is picking the wrong size of shoe,
► Followed by receiving shoes that look different from the advertised pictures.
► Long delivery time and shipping cost are the next important concerns of the users.
► Followed by receiving shoes that look different from the advertised pictures.
► Long delivery time and shipping cost are the next important concerns of the users.
Persona
Next, we created a Proto-Persona of the intended audience to refer back to when redesigning the app. This Proto-Persona was partly based on the user survey results.
User Flow
DESIGN & DELIVER
Ideation & low-Fi Wireframes
Based on the research result, we ideated a few solutions and created low-fi wireframes. Our goal was to construct the overall layout of the pages.
► Removed the extra content to avoid confusion.
► Users like an accurate measuring feature.
► Users like an accurate measuring feature.
► Designed a faster check-out process.
► Users like to see more details about products.
► Users like to see more details about products.
Iterations
We iterated the UI a couple of times, to ensure clarity and good usability.
► Merged the discover and home page to limit repetitive pages.
► Applied a unique AR "Find my fit" feature to the product details page. ► Designed an instruction page to educate users about the new measuring feature.
► Removed less used pages from the Navigation to avoid users' confusion.
► Added various icons for different purposes to avoid misleading.
► Applied a unique AR "Find my fit" feature to the product details page. ► Designed an instruction page to educate users about the new measuring feature.
► Removed less used pages from the Navigation to avoid users' confusion.
► Added various icons for different purposes to avoid misleading.
Final Design
We designed the final UI, based on some of the existing visual guidelines in the Skechers app such as colors and typeface choice.
The shopping flow in our design can be broken down into 3 smaller user flows:
► Searching for the product
► Finding the right fit
► Checkout
► Searching for the product
► Finding the right fit
► Checkout
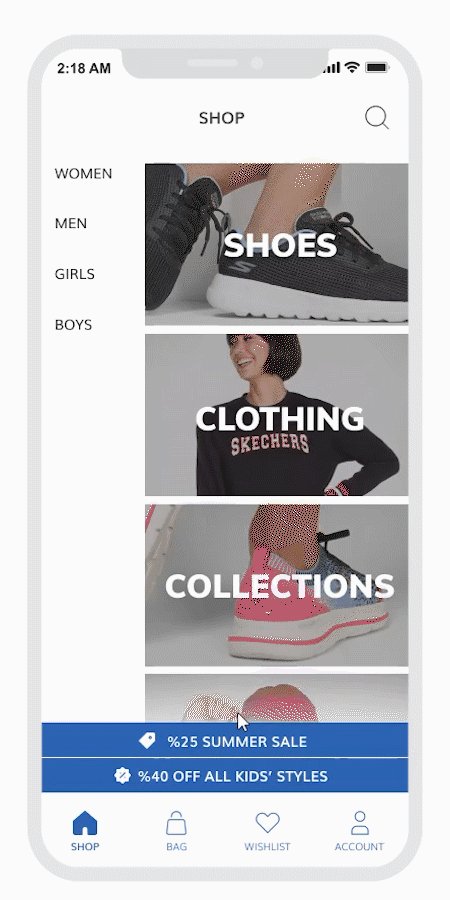
Product Search Page
Find My Fit
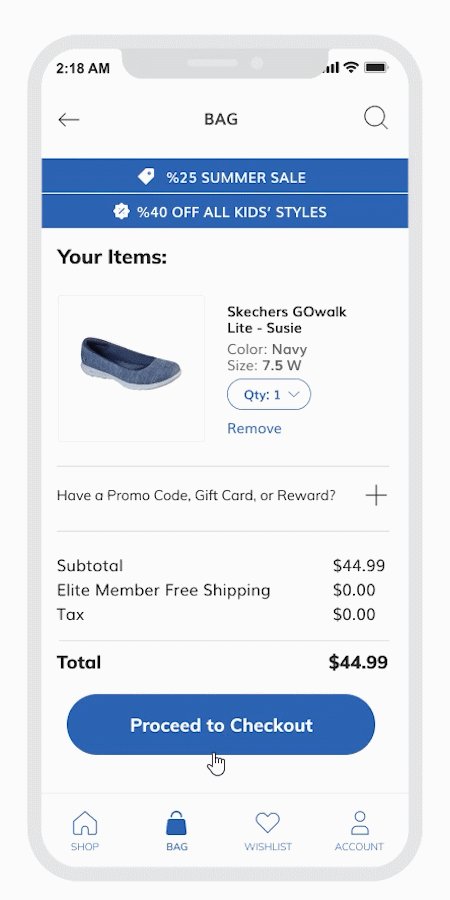
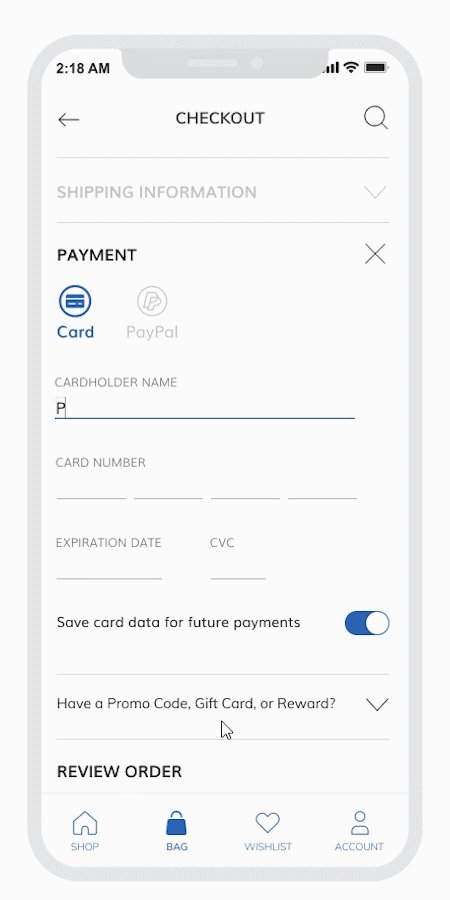
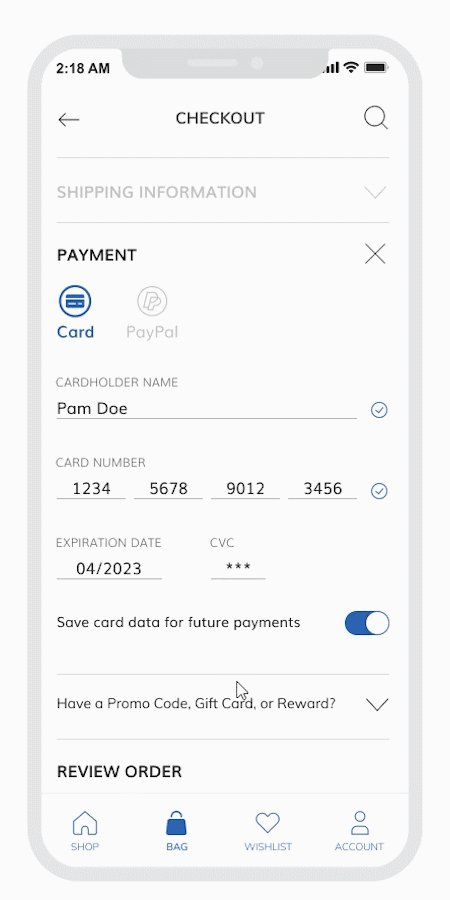
Check Out
Final Prototype
Using Figma, we created a prototype to showcase how the interactions work. Images below present the interactions in each of the main 3 flow that we designed.



Visual Design & Style Guide
Outcome & Lessons
► Our major challenge was developing a robust, accurate, and easy-to-navigate measuring feature for seniors with no knowledge of working with AR apps.
► Collaborating remotely required open and intentful communication. Through these 2 weeks, we experienced how to approach this “new normal” in a work setting.
► Designing for e-commerce comes with its own challenges. Through this work, we better understood the value of user research and usability testing. If we were to continue working on this project, we would consider getting help from a UX researcher.
► We understand that what we designed is merely a design concept. Had this been a real project, we would have begun the process by talking to developers to discuss the AR technology limits and capabilities in this context.




